Creating a WWU Personal Web Page
-
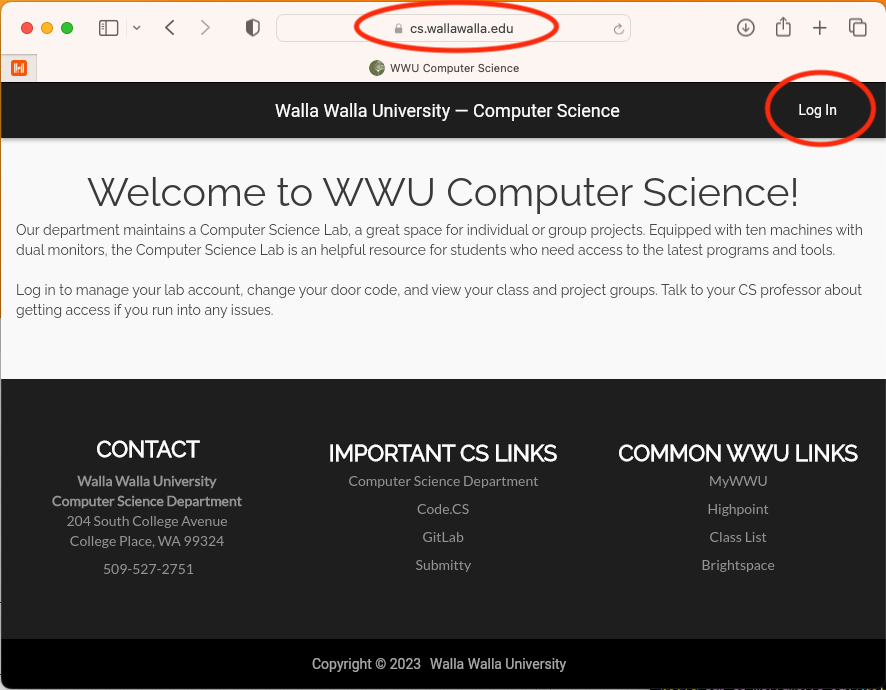
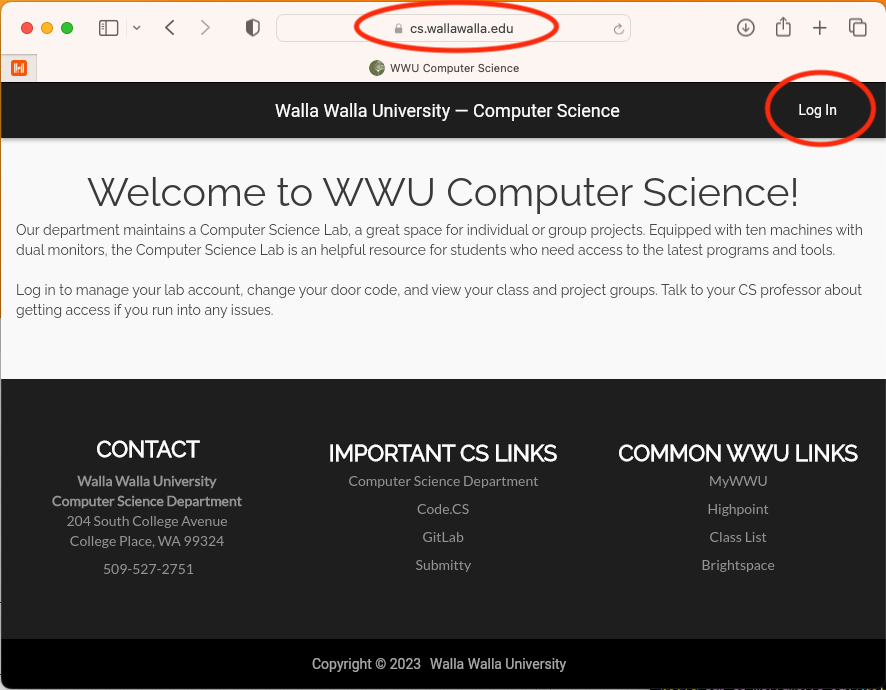
Navigate to cs.wallawalla.edu and click "Log In".
If prompted, enter your WWU credentials. If this gives an error, please contact
James Foster and include your
employee/student ID.

-
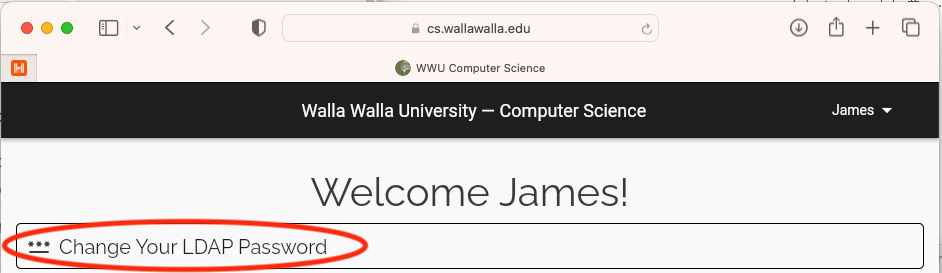
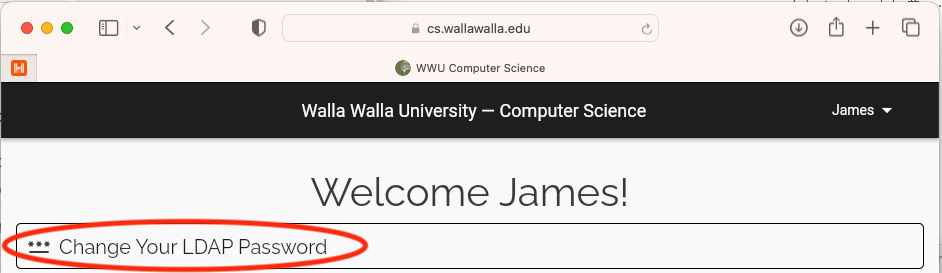
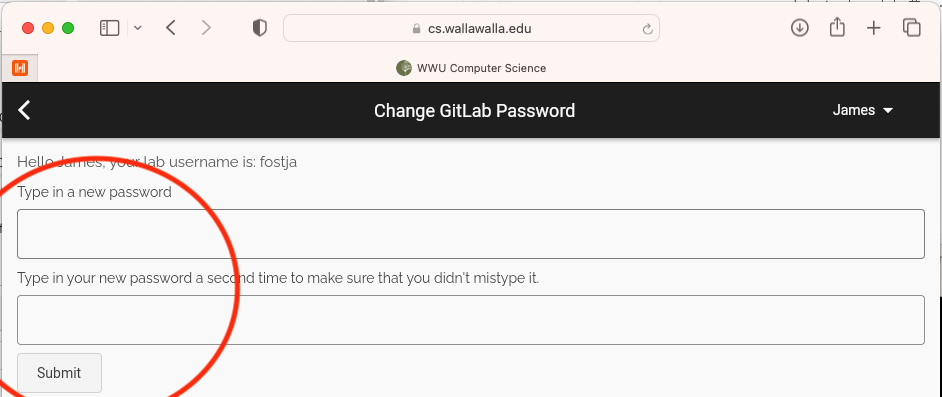
Click "Change Your LDAP Password".

-
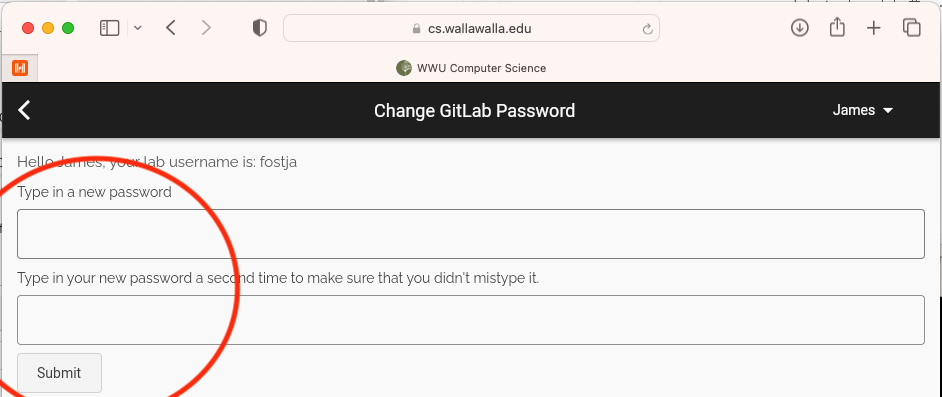
Enter a new CS password twice (it can be the same as your WWU password if you like) and click "Submit".

-
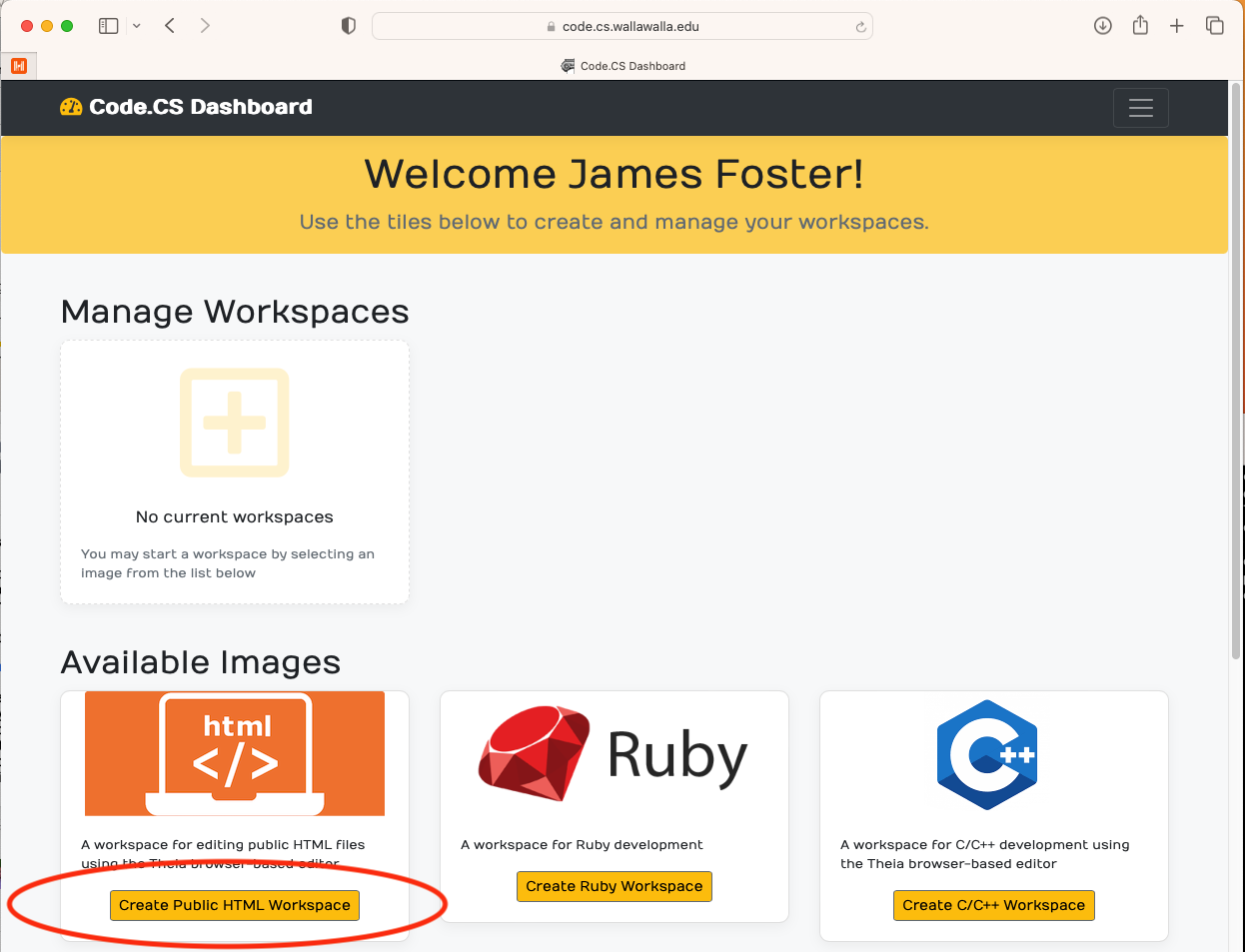
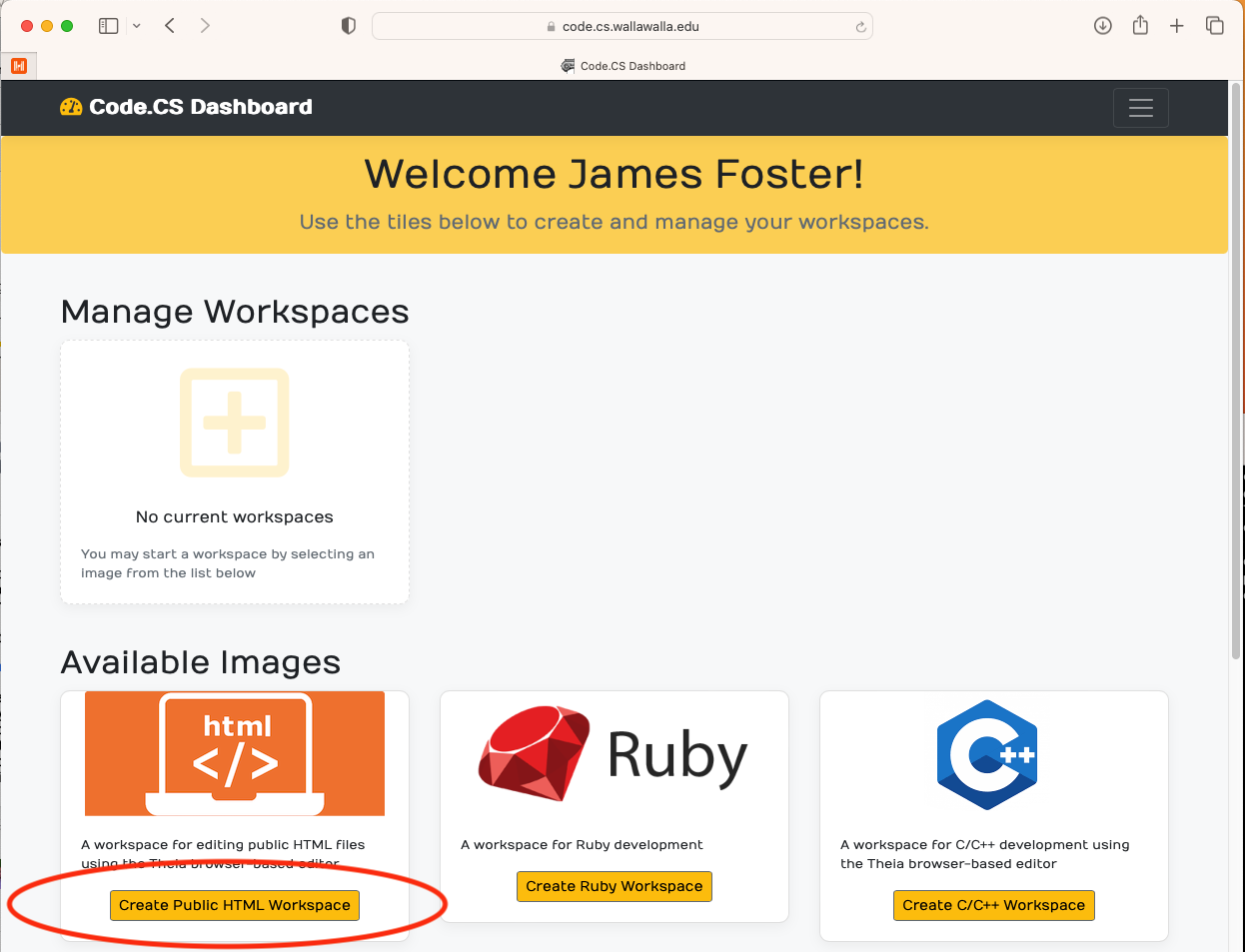
Navigate to code.cs.wallawalla.edu and click "Create Public HTML Workspace".

-
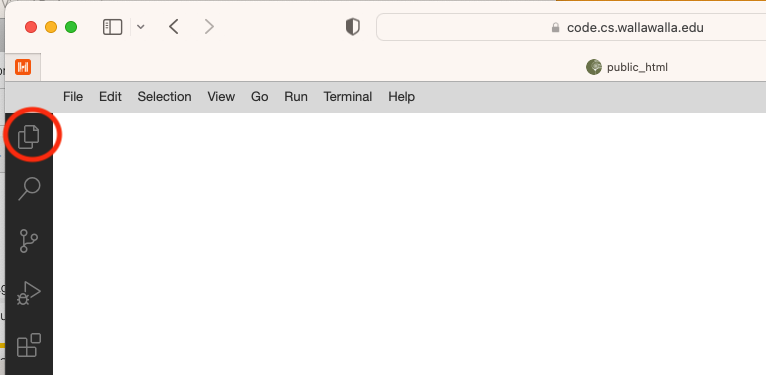
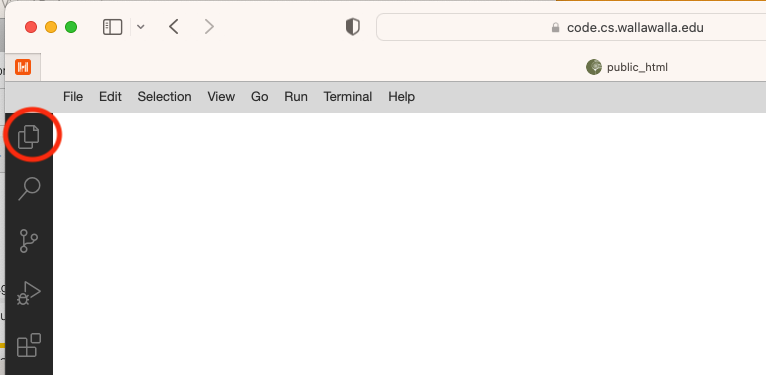
Click on the folder icon.

-
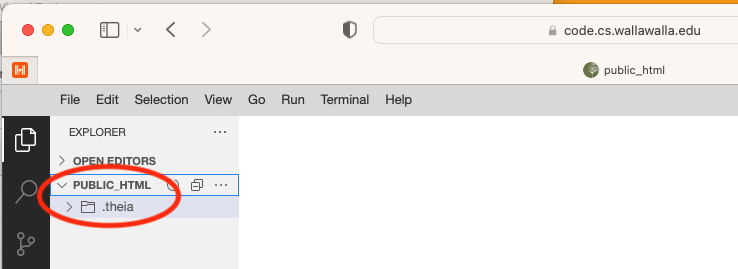
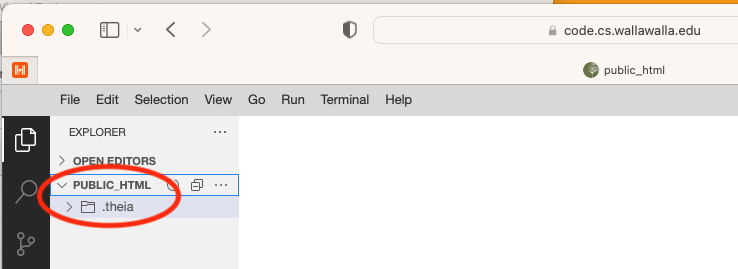
Note the folder "public_html" with a ".theia" subfolder.

-
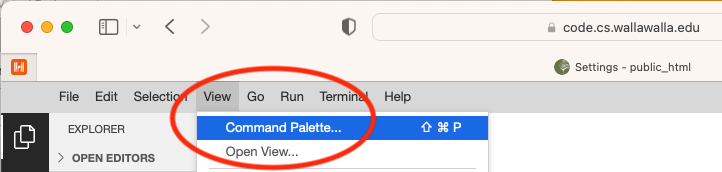
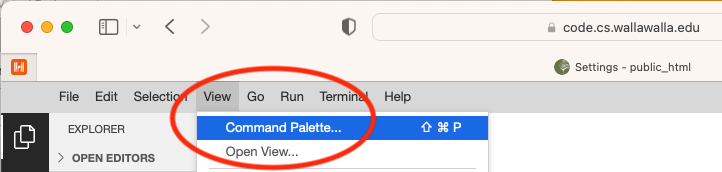
To hide the ".theia" subfolder, click on the "View" menu and select the "Command Palette..." menu command.

-
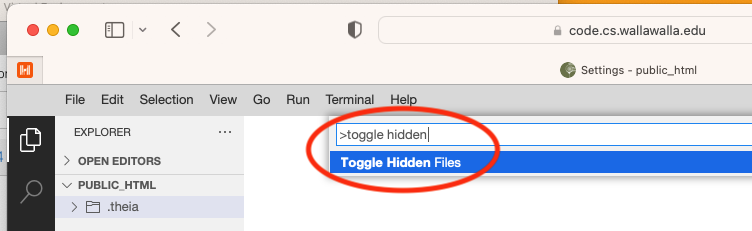
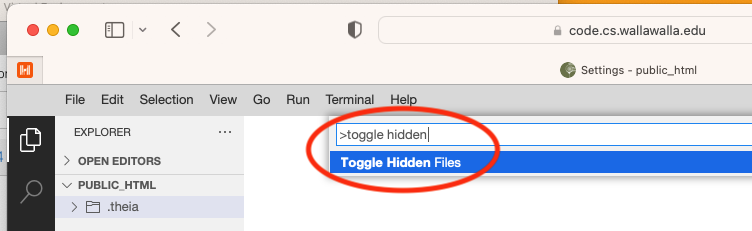
Type "Toggle Hidden Files" and press enter.

-
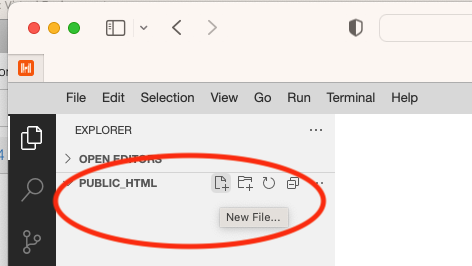
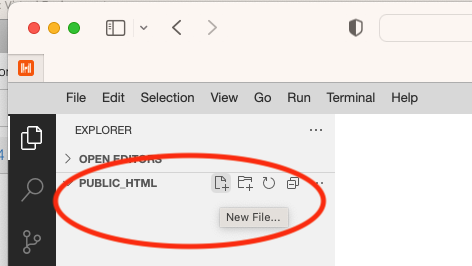
Click on the "New File" button next to the "PUBLIC_HTML" directory.

-
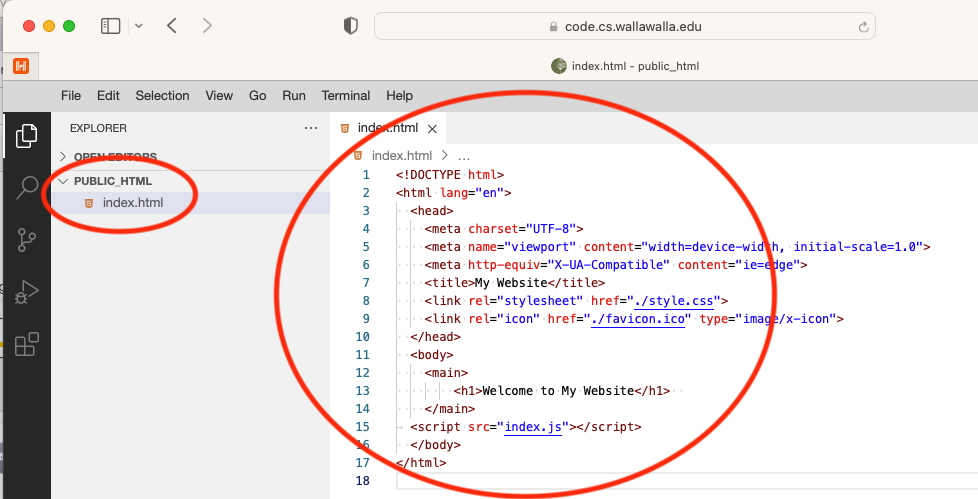
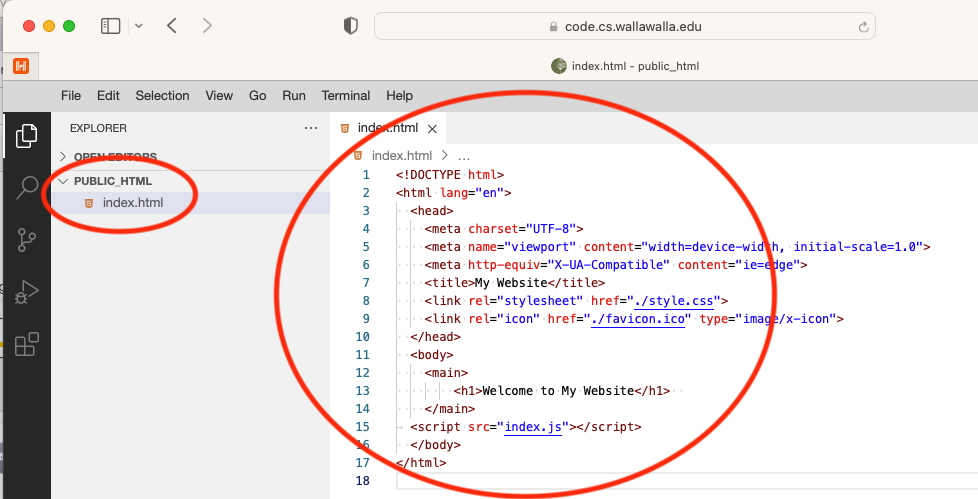
Name the new file "index.html" and fill it with appropriate content.

-
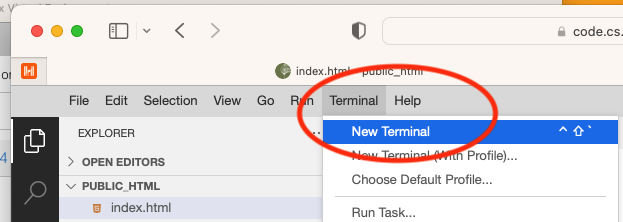
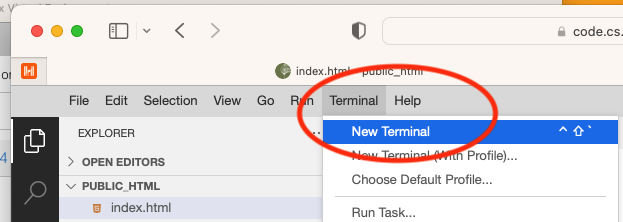
To ensure proper permissions, from the "Terminal" menu, select the "New Terminal" command.

-
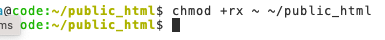
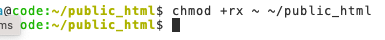
At the terminal prompt, type
chmod +rx ~ ~/public_html.

-
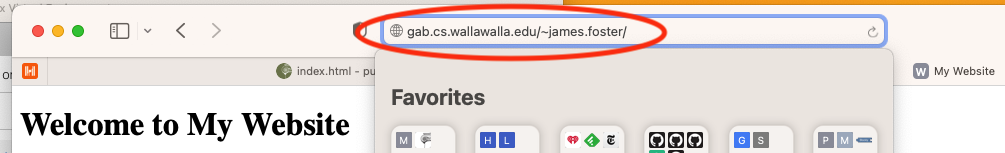
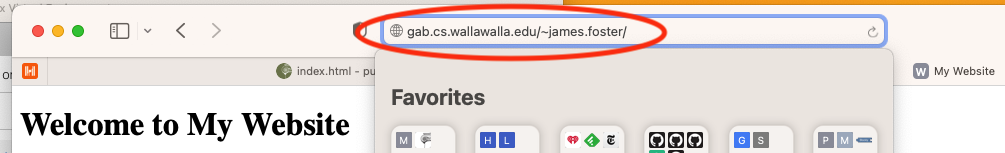
In a web browser, navigate to gab.cs.wallawalla.edu/~NAME.
Substitute your 6-character CS user id for "NAME" (you can also use your full name if you had an account
at gab.wallawalla.edu).

-
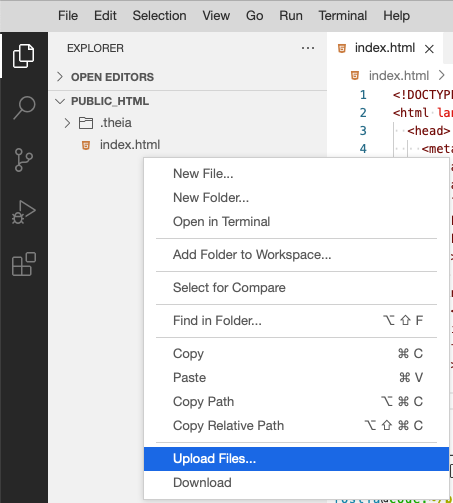
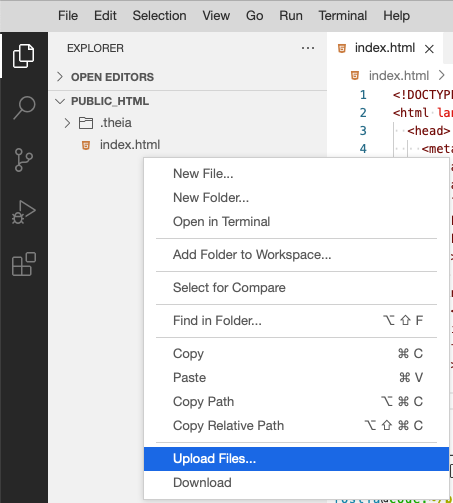
To use code.CS to upload files, right-click in the PUBLIC_HTML folder and select "Upload Files...".

Contact James Foster if you have any questions.